EU Code Week 2020 - Day Eight - Control the Portals
About this lesson
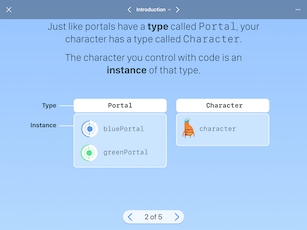
 We'll stay with Learn to Code 2 for this session, in which we learn about types. Just like we've organized code with functions and we organize information we care about with variables, types are a way that we, or others, can organize their code.
We'll stay with Learn to Code 2 for this session, in which we learn about types. Just like we've organized code with functions and we organize information we care about with variables, types are a way that we, or others, can organize their code.For example, a Portal type has certain properties, like whether it's active or not. We can change those properties by using some of the stuff we learned about yesterday, with variables.
Types are a very important tool in programming, and can make up the backbone of our app, so let's give them a shot.
Video
Recorded 10 December, 2020:
Unplugged Activity
Paper Portals
You will need:- Space to move around the room
- A4 paper
- Pens
- Optional: small coloured cones or mats from the sports equipment.
Activity:
We will create 'Paper Portals' and 'Conditional Switches' by writing on A4 paper.A portal can move you from one place to another. A switch can be on or off and we can also add an action to the switch.
The paper portals and switches will be placed on floor of the room. You can move around the room, when you step on a portal, you move to the same colour paper portal in the room. When you stand on a conditional switch you move in that style (for example, hopping) and turn switch paper over to turn it on or off.
Extend

Today we learned the very tip of the iceberg when it comes to Types.
Finish off the pages in this section: Portal On and Off, Setting the Right Portal, Corners of the World, and Random Gems Everywhere.
For more practice using types, try the next section in the playground: Initialization. In this section you'll learn how to use types that have been created by someone else by creating instances of those types and using them.
Can you think of where else in your coding you've used instances of types?
Code in this session:
Copy
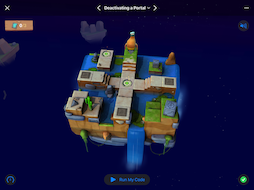
Deactivating a Portal
greenPortal.isActive = false
func solveArm() {
moveForward()
moveForward()
moveForward()
toggleSwitch()
turnLeft()
turnLeft()
moveForward()
moveForward()
moveForward()
}
moveForward()
moveForward()
moveForward()
turnLeft()
solveArm()
solveArm()
turnRight()
solveArm()